Aujourd'hui, nous allons voir comment mettre en évidence les administrateur sur votre wiki.
Pourquoi mettre en évidence les administrateurs ?[]
Vous avez sans doute remarqué que beaucoup de wikis ont adopté la mise en gras ou/et coloré des noms d'utilisateurs de leurs admins, ou encore même avec une image ou en flashy. Il est important de mettre en évidence les admins car ils sont souvent expérimentés sur le sujet et sur l'administration du wiki, les utilisateurs peuvent donc facilement identifier quelqu'un qui peut les aider. C'est également utile sur l'activité du wiki ou sur les modifications récentes afin qu'il soit plus facile de repérer les modifications dignes de confiance que la plupart des administrateurs feront. Vous pouvez également modifier le thème des commentaires afin de mieux différencier les modérateurs, les administrateurs et les bureaucrates.
Ce blog vous plongera dans les différentes méthodes de personnalisation du nom d'utilisateur. N’hésitez pas à poser des questions si vous êtes coincé sur une étape.
Style de coloration du Wiki Developers[]
Le style de personnalisation du Wiki Developers, « Highlight », est un bon début pour mettre en évidence les utilisateurs ayant plus de droits. L'ajout du code ci-dessous vous permettra de mettre en évidence tous les membres des groupes suivants : VSTF, Assistants, Staff, et bots.
- Placez ce code dans le MediaWiki:Common.css de votre wiki :
@import "http://dev.wikia.com/load.php?mode=articles&articles=Highlight/code.css&only=styles";
- Ou placez ce code dans le MediaWiki:Common.js de votre wiki :
importArticles({
type: "style",
articles: [
"w:c:dev:Highlight/code.css"
]
});
Personnaliser les noms d'utilisateurs[]
Vous pouvez mettre en gras et/ou la couleur que souhaitez, les noms d'utilisateurs de vos administrateurs locaux en ajoutant un peu de CSS supplémentaire.
Pour rendre gras avec de la couleur les noms d'utilisateurs, utilisez ce qui suit :
a[href="/wiki/User:Brainsbeer"],
a[href="/wiki/User:Dragonofelder"],
a[href="/wiki/User:Elfdemon101"],
a[href="/wiki/User:Frozen_Jese"],
a[href="/wiki/User:Gamerboy555"],
a[href="/wiki/User:OrangeStripes_Jr"],
a[href="/wiki/User:Noreplyz"],
a[href="/wiki/User:Gavalar"]
{ color: #008000 !important; font-weight:bold !important; }
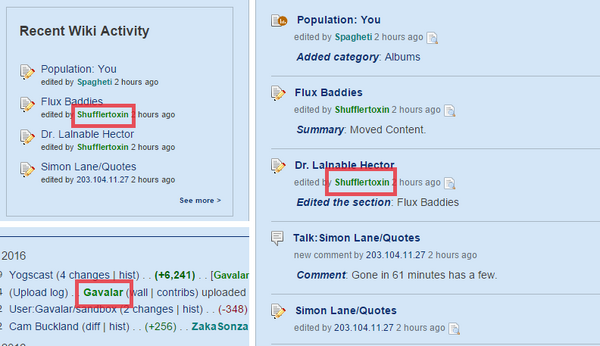
Le code ci-dessus mettra en évidence seulement les administrateurs avec une police de couleur verte et gras.

Le code affecte les noms d'utilisateurs partout sur le wiki, l'activité du wiki, les modifications récentes et le module d'activité récente.
Vous pouvez ajouter du CSS supplémentaire, comme l'ajout d'une ombre ou d'une image à côté de nom d'utilisateur.
- Pour ajouter une ombre, utilisez ce code CSS entre les {deux crochets}. Ce qui suit ajoute une lueur bleue (rgb 50, 50, 199) à vos admins. Modifiez le 3ème numéro pour changer le flou, ou la valeur rgba de la couleur :
a[href="/wiki/User:Noreplyz"],
a[href="/wiki/User:YogsBot"] {
text-shadow:0px 0px 4px #1763aa;
}
- Pour modifier l'effet hover, (par exemple faire briller votre nom) vous aurez besoin d'utiliser le code suivant. La couleur bleu sera la police par défaut, mais en mettant votre souris dessus (effet hover), il brillera en bleu clair et en caractères gras.
a[href="/wiki/User:Noreplyz"],
a[href="/wiki/User:YogsBot"]
{ color: #1763aa !important; }
a[href="/wiki/User:Noreplyz"]:hover,
a[href="/wiki/User:YogsBot"]:hover
{ font-weight:bold; text-shadow:0px 0px 4px #1763aa; }
- Pour ajouter une image, vous devez d'abord vous assurer que vous avez une image de taille appropriée, une fois que c'est fait, insérez ce code.
a[href="/wiki/User:Noreplyz"],
a[href="/wiki/User:YogsBot"]
{ color: #1763aa !important; }
a[href="/wiki/User:Noreplyz"]:after,
a[href="/wiki/User:YogsBot"]:after
{
margin-left:5px;
content: url('http://vignette3.wikia.nocookie.net/noreply/images/1/1b/Admin.png/revision/latest/scale-to-width-down/15#.png');
}
Colorer les commentaires[]
Si les commentaires sont activés sur votre wiki, et que vos admins veulent aussi que leurs commentaires soient mis en évidence, insérez le code ci-dessous.
/* Code pour la boîte principale du commentaire */
.comments li[data-user="Noreplyz"] blockquote {
background: #dff6ff !important;
color:#007eac;
}
/* Code pour le petit triangle à côté de l'avatar */
.comments li[data-user="Noreplyz"] blockquote:after {
border-color: transparent #dff6ff #dff6ff transparent !important;
}
/* Code pour colorer tout le texte. */
.comments li[data-user="Noreplyz"] blockquote div {
background: transparent !important;
color:#007eac;
}
/* Pour ceux qui ont du mal à voir les liens. */
.comments li[data-user="Noreplyz"] blockquote div a {
color:#005979;
}
Les quatre codes sont généralement nécessaires pour assurer une jolie zone de commentaire. Pour résumer :
007eacpour la couleur principale du texte,005979pour les liens,dff6ffpour le fond. Le rendu est le suivant :
Vous pouvez consulter l'article original ici (en anglais).
Cliquez ici pour suivre les blogs du Staff.
Nous expérimentons ! Apprenez-en plus sur les types d'événements et autres choses que nous avons fait jusqu'à présent ou que nous prévoyons de faire !
Vous souhaitez un accès à temps réel à vos camarades éditeurs et au staff ?
Rejoignez notre serveur Discord officiel pour les utilisateurs enregistrés !