Hé les gens !
Comme nous l'avions promis dans la présentation de FandomDesktop en mars dernier, nous poursuivons notre approche « Plus c'est plus » (More Is More) pour présenter en avant-première les changements qui seront apportés à Fandom et à Gamepedia pour les utilisateurs d'ordinateurs de bureau au printemps et en été. Plus de transparence, plus de réflexion sur l'apparence visuelle, plus d'examens approfondis de ce qui change avant le déploiement. Aujourd'hui, nous examinons comment la navigation évolue avec FandomDesktop.
La communauté d'abord[]
Les liens des communautés locales seront les premiers en haut de l'écran, un changement à la fois pour Fandom et Gamepedia afin que l'accessibilité de la navigation soit la première priorité donnée aux communautés. La navigation sur la plateforme globale des deux sites a été la première en haut de l'écran pendant des années et nous allons supprimer cette priorité pour des raisons que je développerai plus tard. Dans l'en-tête de la communauté, qui, comme vous le savez, est maintenant personnalisable, vous aurez vos menus et sous-menus pour les liens vers le contenu de la communauté.
Pour les utilisateurs de Gamepedia, il s'agit d'un grand changement par rapport à la barre latérale gauche pour les liens de la communauté, une pratique adaptée de Wikipédia. Il s'agissait d'un élément essentiel de la nouvelle expérience unifiée. Nous avons donc effectué de nombreuses recherches sur les mérites de la barre latérale gauche par rapport au menu de navigation supérieur et nous avons examiné ce que l'on appelle l'Interaction Cost (coût d'interaction) pour parvenir à notre décision de conception.
Le coût d'interaction est la somme des efforts - mentaux et physiques - que les utilisateurs doivent déployer lorsqu'ils interagissent avec un site afin d'atteindre leurs objectifs. L'analyse, la lecture, le défilement et le clic sont tous des formes de coût d'interaction, et lorsqu'un utilisateur atterrit sur une page de wiki, il a plusieurs manières possibles d'y accéder, de sorte que, dès le départ, le coût d'interaction commence à s'accumuler. En fin de compte, plus le coût dépensé dans une seule expérience est élevé, moins l'utilisateur a de chances de vivre une expérience agréable et de revenir à l'avenir.
Il s'agit d'une approche très technique, fondée sur la recherche. Si vous voulez juste les grandes lignes, les voici :
- Beaucoup de défilement et d'analyse de liens représentent un coût d'interaction élevé.
- Des enchaînements logiques à travers des menus bien organisés réduisent le coût d'interaction et sont plus portables.
- Une interface basée sur des menus permet d'avoir plus de liens sans défilement.
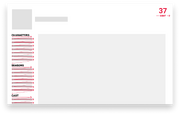
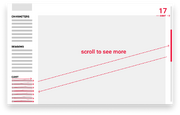
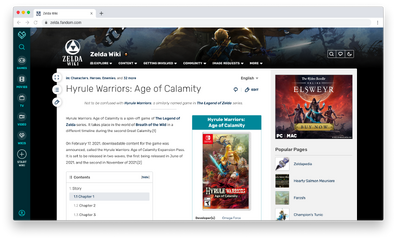
La navigation étant un élément essentiel de l'expérience wiki, nous voulions nous assurer que les utilisateurs ne dépensaient pas plus d'efforts que nécessaire. Si vous regardez l'approche de la barre latérale de gauche sur les grands wikis Gamepedia, l'analyse de la barre latérale verticale et le défilement pour arriver au bas de celle-ci représentent un coût d'interaction élevé dès le départ. Si l'exposition de tous les liens de la barre latérale peut aider à découvrir tous les liens disponibles, elle augmente aussi considérablement le coût d'analyse et de défilement, au point de nuire à l'expérience de l'utilisateur. Voici un exemple de ce que nous voulons dire :
Un exemple du coût d'interaction nécessaire pour utiliser une barre latérale gauche pour les liens de la communauté. Vous pouvez voir le coût important dépensé en amont avant de naviguer dans un sous-menu.
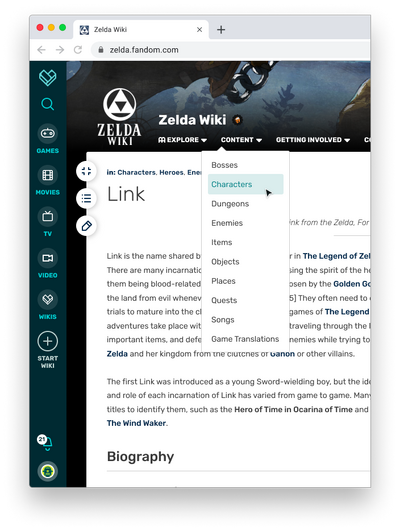
La meilleure façon de réduire ce coût d'interaction de la navigation est de simplifier l'expérience en utilisant des enchaînements logiques à travers des menus bien définis, une pratique connue sous le nom de divulgation progressive et de les disposer dans une vue horizontale pour une analyse fluide. Un exemple de ceci pourrait être un wiki sur une série TV avec des menus définis pour les personnages, les saisons et les acteurs. Sous chaque menu, il y aurait des sous-menus pour Héros/Méchants/etc., pour Saison 1/2/etc. et pour Chefs/Supports/Équipe. Cette approche donne aux utilisateurs un aperçu rapide de l'endroit où ils peuvent naviguer sans les submerger avec tous les liens en même temps. Au fur et à mesure que l'utilisateur s'apprête à faire son prochain pas, nous lui présentons davantage d'options pour qu'il puisse aller plus loin. Cette expérience progressive garantit que l'utilisateur ne dépense que le coût d'interaction nécessaire pour effectuer l'action. Voici un exemple de ce que nous voulons dire :
Un exemple du coût d'interaction nécessaire pour utiliser une barre horizontale pour les liens de la communauté. Le coût initial est faible et n'augmente que lorsqu'un utilisateur signale qu'il en veut plus en plongeant plus profondément dans la navigation.
Le fait de déplacer les liens de la communauté en haut de la page et de les éloigner de la barre latérale gauche permet également d'élargir la zone de contenu tout en augmentant la « capacité » de liens locaux (plus de 200 au total !). Avec la nouvelle apparence fluide, nous donnons aux utilisateurs le contrôle de la largeur de la zone de contenu, mais cela ne fonctionnerait pas aussi bien si nous gardions les liens de la communauté sur la barre latérale gauche en raison de l'espace qu'ils prennent sur la largeur de la page. En conséquence, en déplaçant les liens de la communauté vers le haut et en utilisant une barre latérale globale mince à gauche, les utilisateurs connectés sur les wikis provenant historiquement de Gamepedia ont le choix d'obtenir plus de largeur de contenu que jamais auparavant tout en ayant de nombreux liens et outils à leur disposition, même en défilant.
[]
Pour Fandom et Gamepedia, un autre changement avec cette nouvelle navigation locale est qu'elle défile avec vous au fur et à mesure que vous descendez dans la page. L'en-tête de la communauté s'enroule dans une barre compacte personnalisable et les liens vers le contenu restent à portée de main, même sur les pages vraiment longues, comme la page Taming d'ARK. Ainsi, au lieu d'avoir la navigation globale défilant avec vous en haut de cette page, vous aurez les liens de contenu de la communauté.
La portabilité de la navigation renforce également l'identité de la communauté locale en emportant le logo local dans la navigation « épinglée ». Avec la portabilité du bouton survolant du Sommaire, comme détaillé dans le blog Page d'Article, nous avons rendu la navigation locale aussi portable que possible.
Boîte à outils du créateur[]
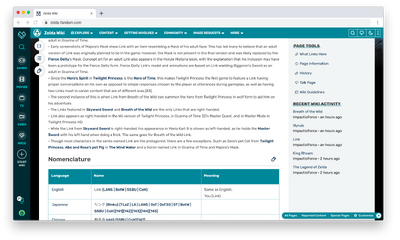
Certains d'entre vous, qui ont des yeux de lynx, ont remarqué dans les billets de blog précédents que le rail de droite accueille des liens vers des outils d'édition dans l'apparence visuelle de FandomDesktop. Pas mal ! C'est clair, nous faisons apparaître dans le rail de droite des liens axés sur les besoins des éditeurs afin que vous puissiez y accéder plus facilement lorsque vous naviguez sur le wiki.
Les points d'entrée pour des éléments comme « Pages liées », « Informations sur la page » et « Guides du Wiki » se trouveront dans le rail de droite, ce qui permettra de dissocier les outils des liens vers le contenu. Le point d'entrée standard pour les directives du Wiki était grandement demandé par la communauté depuis l'introduction des règles du Wiki et de la politique de blocage, c'est donc un excellent moyen de les faire apparaître dans le contexte de l'édition.
Ce n'est qu'un début de ce que le rail de droite peut faire pour la navigation, en particulier pour les utilisateurs connectés. Comme nous l'avons déjà mentionné, nous allons faire de nombreuses expériences avec le rail de droite afin de vous en offrir encore plus. Nous aurons aussi bientôt un blog spécial sur les outils des créateurs, y compris ce dont vous pouvez vous attendre après le lancement de FandomDesktop.
Passage au global[]
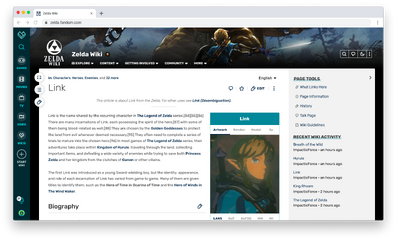
L'une des plus grandes nouveautés de FandomDesktop est le déplacement de la navigation globale dans un rail latéral étroit à gauche, un changement qui nous enthousiasme et qui a beaucoup de potentiel. Mais pourquoi l'avons-nous déplacée ? Eh bien, dans les explorations de conception précédentes, nous avons examiné un certain nombre d'options qui comprenaient la navigation globale en haut, qui, lorsqu'elle était couplée à la navigation locale et aux publicités, allongeait la verticale en poussant le contenu vers le bas. Cet excès de couches a également nui à l'expérience communautaire immersive que nous recherchions. En outre, le fait de placer la navigation globale en haut de l'écran ne correspondait pas à notre souhait de faire défiler la navigation locale avec l'utilisateur.
Nos recherches ont montré que l'expérience en défilement est tout aussi importante que l'expérience en haut de la page et si la navigation globale restait en haut, nous aurions essentiellement deux options pour l'apparence en défilement. L'une d'elles consiste à superposer deux navs, ce qui n'est pas une bonne approche, tant du point de vue esthétique que fonctionnel. L'autre est une approche similaire à FandomMobile où les deux navs fusionnent en une seule lorsque vous faites défiler, avec le logo Fandom à gauche et le nom du wiki ainsi que la navigation à droite de celui-ci. Bien que cette approche soit prometteuse – c'était en fait une façon assez cool de connecter ensemble la marque globale et l'identité locale du wiki – l'inconvénient est une perte de visibilité des liens du site. En fin de compte, la meilleure solution pour faire défiler les liens locaux et de réduire le poids vertical global a été de déplacer la navigation globale dans une barre latérale, centrée sur les icônes qui réduit la surface globale de l'élément pour la plupart des affichages, mais la rend également plus proéminente et conserve toutes les fonctionnalités lorsque vous faites défiler.
Qu'en est-il de la recherche, du profil et des notifications ?[]
Permettez-moi de profiter de cette occasion pour vous remercier tous pour les incroyables retours que vous nous avez donné depuis le Community Connect et le premier aperçu public de FandomDesktop. Ils nous ont été très utiles et nous avons déjà été en mesure d'apporter des modifications aux différentes parties de l'apparence visuelle grâce à eux, comme vous l'avez vu par exemple avec la bascule du rail de droite pour les utilisateurs connectés. La recherche, le profil et les notifications sont les trois éléments pour lesquels nous avons reçu le plus de commentaires constructifs dans la barre latérale globale de gauche.
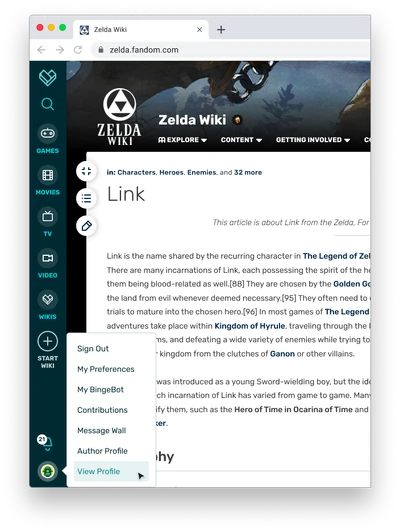
Le profil se trouve à un nouvel endroit pour tous, en bas de la barre latérale gauche. Nous pensons qu'il s'agit d'un changement qui, bien qu'il puisse sembler dérangeant au début, deviendra plus confortable avec l'expérience. Il s'agit d'un positionnement similaire à des fonctionnalités analogues sur d'autres plateformes, comme nous l'avons confirmé dans notre analyse de la concurrence, mais nous sommes impatients d'avoir votre avis à ce sujet lorsque vous utiliserez la nouvelle expérience pendant la période d'acclimatation. De plus, pour rester dans le thème « toujours à portée de main », cet emplacement dans la barre latérale vous permet d'y accéder rapidement.
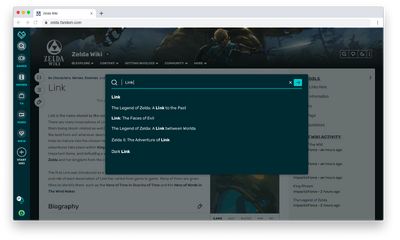
La recherche a maintenant des points d'entrée unifiés en haut de la barre latérale de navigation globale, ainsi que dans l'en-tête de la communauté (un emplacement que nous avons ajouté à FandomDesktop à la suite des commentaires de la communauté !). Sur Fandom, elle était dans la navigation globale. Sur Gamepedia, elle était en haut de la page locale. Maintenant, tout le monde a des points d'entrée de recherche persistants toujours disponibles à l'écran qui vous amènent à une expérience ciblée. Nous avons encore du travail de recherche à faire et une équipe dévouée, qui est impatiente de commencer ce travail plus tard cette année, alors restez à l'écoute pour en savoir plus à ce sujet.
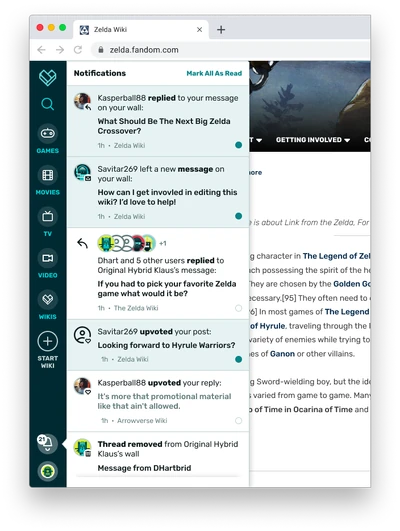
Les notifications figurent également dans la barre latérale de navigation globale, mais il reste du travail à faire pour unifier les systèmes de notification entre les wikis Fandom et Gamepedia. Nous avons beaucoup appris du système de notification Reverb sur Gamepedia et nous allons lancer un projet spécifique pour aborder l'unification des systèmes de notification plus tard dans l'année. Cependant, les notifications seront toutes au même endroit avec FandomDesktop.
Le changement donne lieu à des opportunités[]
« Plus c'est plus » n'est pas seulement un slogan pour décrire ce que nous faisons. Il s'agit aussi de la manière dont nous fonctionnons. Plus de changement signifie plus d'opportunités, mais aussi plus de responsabilité. Ce sont là quelques-uns des plus grands changements que nous apportons, quelle que soit la plateforme d'où vous venez. Le fait que la plateforme ait subi tant de changements au cours de l'année écoulée, explique pourquoi il est plus important que jamais de s'assurer que nous tenons compte de vos commentaires, comme dans le cas de le rail de droite rabattable, des options de largeur de contenu pour les utilisateurs et, dans le cas de la navigation, de l'ajout d'un nouveau point d'entrée de recherche dans l'en-tête de la communauté.
Lorsque le moment sera venu plus tard ce printemps, essayez la nouvelle apparence visuelle et dites-nous ce que vous en pensez. Nous continuerons à travailler avec vous pour améliorer encore votre expérience.
Comme toujours, je suis heureux de répondre à vos questions maintenant.
Vous pouvez consulter l'article original ici (en anglais).
Cliquez ici pour suivre les blogs du Staff.
Nous expérimentons ! Apprenez-en plus sur les types d'événements et autres choses que nous avons fait jusqu'à présent ou que nous prévoyons de faire !
Vous souhaitez un accès à temps réel à vos camarades éditeurs et au staff ?
Rejoignez notre serveur Discord officiel pour les utilisateurs enregistrés !