Hé les gens !
L'une des questions les plus fréquemment posées tout au long des migrations vers la Plateforme Communautaire Unifiée (UCP, Unified Community Platform) a été « Quel sera le nouveau style visuel de la plateforme ? ». C'est ce que nous allons examiner aujourd'hui. Vous allez voir à quoi ressemble la nouvelle expérience de FandomDesktop. Vous allez voir ce que ce projet est et n'est pas, les types de commentaires que nous avons intégrés, où nous avons tiré des leçons de Fandom et de Gamepedia, et quelles sont les différentes expériences pour les lecteurs et les contributeurs connectés.
Il y a quelques semaines, lors du Community Connect, l'un des engagements que nous avons pris est que « plus, c'est plus ». Plus de transparence. Plus de contexte. Plus de franchise. Plus d'informations. Ce blog est très long, mais c'est un effort pour tenir cet engagement aujourd'hui et à l'avenir. Et je [MisterWoodhouse] suis très enthousiaste à l'idée de me pencher sur ces projets avec vous. Je ne dis pas ça seulement parce que je travaille ici, je suis incroyablement excité par FandomDesktop. Il s'agit d'une nouvelle apparence et convivialité pour Fandom, avec des éléments très importants repris de Gamepedia. En fait, il y a un élément d'information particulier plus loin dans ce blog qui est l'annonce la plus excitante que j'ai jamais été en mesure de vous apporter. Je vous en parlerai donc quand nous y serons.
Attendez, attendez, attendez. Vous venez de faire l'UCP. Maintenant vous changez l'apparence visuelle ?[]
Pour commencer, nous devrions probablement prendre un peu de recul et replacer les choses dans leur contexte après un long processus UCP. Quand nous avons annoncé l'UCP, nous avons dit qu'il y avait deux phases — la technologie (c'est-à-dire comment la plateforme fonctionne à un niveau technique) et ensuite l'aspect et la convivialité des wikis eux-mêmes. Jusqu'à présent, la plupart de nos discussions avec vous ont porté sur la première phase. Après tout, lorsque vous construisez une voiture, vous devez vous assurer que le moteur fonctionne bien avant de vous préoccuper de la peinture de la carrosserie.
Au cours des derniers mois, nous avons pratiquement achevé les migrations vers l'UCP et sommes sur le point de fermer la porte de l'ancienne plateforme. Au cours des deux dernières semaines, nous avons corrigé un grand nombre de bugs liés à la qualité de vie et vous serez heureux d'apprendre qu'à l'avenir, une grande partie du temps et des ressources de nos équipes de développement sera consacrée à l'amélioration constante des fonctionnalités existantes et des nouvelles, à l'amélioration de la "qualité de vie" pour tous les utilisateurs et à l'exploitation d'une plateforme présentant de moins en moins de bugs.
Nous avons également transféré tous les wikis Gamepedia et, jusqu'à présent, 30 % du trafic des wikis Fandom vers la nouvelle apparence FandomMobile, la première phase de notre nouvelle expérience mobile unifiée.
Il est maintenant temps d'aborder le sujet qui préoccupe tout le monde : le nouveau design unifié des wikis Fandom et Gamepedia sur le bureau. Après tout, si beaucoup d'entre vous utilisent également l'expérience mobile et si les mobiles représentent la majorité de notre trafic, la modification et la maintenance des wikis se font généralement sur ordinateur. Il est donc important que FandomDesktop soit bien conçu. Ce n'est peut-être pas la majorité du trafic, mais c'est certainement l'environnement utilisé par la majorité d'entre vous qui êtes les gardiens et les forces vives de votre communauté.
Qu'est-ce que FandomDesktop ?[]
FandomDesktop est une nouvelle apparence et convivialité pour les wikis de Fandom et de Gamepedia. C'est notre façon éloquente de le dire. Pour faire plus simple, c'est l'apparence pour ordinateur de bureau pour le site. Elle a été redessinée en se basant sur ce que nous avons appris grâce aux expériences passées et des tentatives de changement d'apparence de la plateforme. Ce n'est pas la première fois que nous faisons ça ! Mais c'est certainement le plus gros changement que nous faisons sur Fandom depuis 2010 et nous reconnaissons que c'est une grosse transition pour Gamepedia en particulier.
Ce changement est également basé sur plusieurs années de retours utilisateurs, à la fois des audiences occasionnelles, ainsi que les administrateurs et les contributeurs. Cela inclut nombres d'enquêtes réalisées dernièrement. Nous avons réalisé trois enquêtes différentes (deux avec des contributeurs et une troisième avec les consommateurs), nous avons directement sollicité l'avis du Community Council et nous avons entendu les retours du Community Connect. Avec ceci, nous avons essayé plusieurs options, incorporé des changements basés sur les avis et testés auprès de tout type d'audiences pour nous assurer que l'apparence correspond aux attentes.
L'apparence reprend également plusieurs éléments importants des deux plateformes, mais pas tous — Si nous avions tenté de simplement combiner les deux styles distincts, nous aurions probablement eu un monstre comme Frankenstein qui tente de plaire à tout le monde, mais qui au final ne plairait à personne.
Il y a plusieurs éléments clés que les administrateurs et contributeurs ont signalé comme importants pour eux et que les audiences générales ont dit être aussi important pour eux. Voyons quelques points :
| Que disent les contributeurs et les administrateurs | Que dit la base de fans générale |
| Ils sont anxieux à propos des changements entre Fandom et Gamepedia, chacun d'eux ayant leurs propres expériences et ne veulent pas les perdre. | Souvent, ils ne réalisent pas que chaque wiki fait partie d'une seule et même plateforme. Ils arrivent par l'intermédiaire de leur moteur de recherche pour trouver une information, mais ne font pas le lien avec la marque.. |
| Ils veulent utiliser une plus grande surface d'écran et beaucoup n'apprécient pas l'expérience de la largeur fixe sur les wikis de Fandom. | Le contenu des wikis peut être parfois long et difficile à consulter, surtout lorsqu'ils cherchent une chose bien spécifique. |
| Ils aiment la possibilité de personnaliser leurs wikis et sont très fiers de ce qu'ils construisent ainsi que de la façon dont ils expriment leur identité. | Ils apprécient l'apparence propre et cohérente de l'habillage permettant une navigation simple mais n'apprécient pas l'apparence personnalisée impactant l'accessibilité. |
| Ils veulent un accès rapide aux outils d'édition et aux liens importants, ainsi que la possibilité de modérer et gérer facilement leurs wikis. | Souvent, ils visitent un seul wiki et/ou un type de contenu, donc les outils ou les pages ne sont pas pertinents pour leur expérience. |
En prenant ça en compte, nous avons dû définir la portée de ce que nous faisions avec FandomDesktop et de notre projet de refonte globale (incluant FandomMobile). Il est également important de comprendre ce qu'est FandomDesktop et ce qu'il n'est pas. Jetons un œil à cela :
| Ce que FandomDesktop est | Ce que FandomDesktop N'EST PAS |
| C'est une nouvelle apparence pour les articles de wiki incluant la cohérence des placements publicitaires et le contenu visible afin que les utilisateurs n'aient pas à réapprendre à utiliser le site d'un wiki à un autre. | Ce n'est pas un ajout de nouveaux contenus ou d'outils de création. Ça c'est après ! Nous avons un billet de blog sur de nouveaux outils que vous pourrez découvrir prochainement. Nous avons annoncé certains d'entre eux au Community Connect et l'accueil fut extrêmement positif. |
| Cela inclut une expérience de navigation globale unifiée et une expérience de navigation locale pour Fandom et Gamepedia, permettant aux utilisateurs de trouver facilement du contenu sur le wiki ainsi que sur la plateforme entière. | Ce n'est pas une implémentation de nouvelles fonctionnalités liée à la recherche, bien que nous pourrons apporter de nouvelles améliorations progressivement pour ce projet, avant de nous attaquer à une meilleure expérience pour le long terme. |
| C'est une apparence qui se marie avec l'apparence FandomMobile, avec un nouveau Concepteur de thème qui sera au final appliqué sur mobile (apportant finalement le thème mobile au wiki Fandom – chose que les utilisateurs Fandom demandent depuis des années). | Il ne s'agit pas de donner une nouvelle apparence pour les autres pages que celle des articles comme la page d'accueil, le contenu des pages éditoriales ou Discussion. Un projet séparé pour faire quelques mises à jour des pages d'accueil de Fandom sera lancé en parallèle. |
À quoi ressemble FandomDesktop ?[]
Maintenant que nous avons clarifié le contexte, nous pouvons enfin passer à la partie amusante : à quoi ça ressemble vraiment ! En préambule, je tiens à dire que nous allons commencer ce blog par ce à quoi ressemble l'expérience des utilisateurs déconnectés / non-éditeurs de wiki. Cela signifie que vous allez voir des publicités dans ces maquettes. Vous allez voir des choses qui ne vous sont peut-être pas destinées. Mais nous avons estimé qu'il était important de vous montrer ce que le grand public verra en premier.
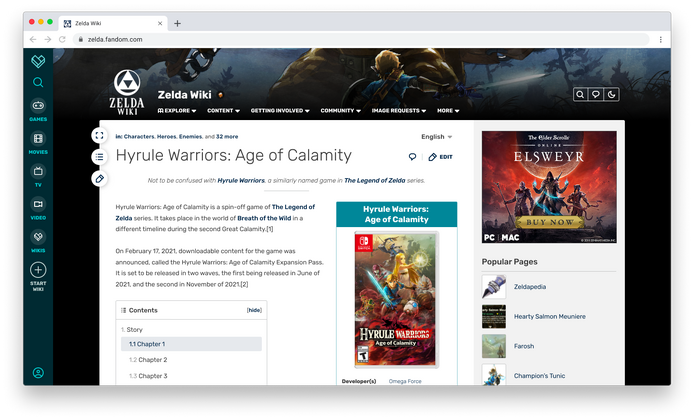
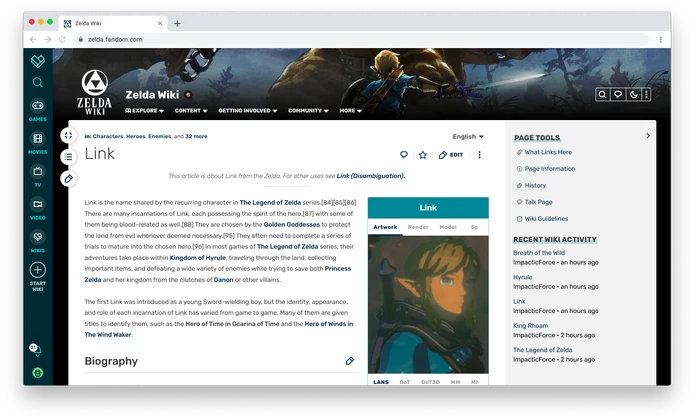
C'est l'expérience que les fans verront lorsqu'ils viendront pour la première fois sur le site sans être connectés, généralement après avoir trouvé votre wiki dans les résultats de votre moteur de recherche. Il y a quelques éléments sur lesquels je veux attirer votre attention, avant de passer à d'autres exemples qui montreront des expériences d'affichage plus personnalisées.
- L'expérience de navigation globale. Je ne serais pas surpris que vous ayez rapidement remarqué que la barre de navigation globale de Fandom se trouve désormais sur le côté gauche de la page, et non plus en haut. Nous l'avons changé pour plusieurs raisons. Tout d'abord, avec une barre de navigation globale et une publicité en haut de la page, il faut plus de temps pour atteindre la partie importante de la page : le contenu. Ce changement permet donc de libérer de l'espace vertical. Deuxièmement, nous avons toujours eu du mal à faire en sorte que les gens cliquent sur tout ce que nous mettions dans la navigation supérieure. Grâce à cette nouvelle approche, nous pensons — et nous l'avons constaté lors des tests effectués auprès des utilisateurs — que nous attirerons davantage de regards et conduisant ainsi à la découverte de davantage de contenu, surtout lorsque la page d'accueil de Fandom aura également fait peau neuve et sera plus pertinente. Le fait de la placer sur le côté gauche, sachant que la plupart de notre public lit de gauche à droite, pourrait la rendre plus visible pour les gens. Il sera intéressant de voir les résultats et de les comparer à ceux de la navigation supérieure. C'est aussi un clin d'œil à l'expérience de navigation à gauche de Gamepedia. Nous cherchons des moyens de tirer parti de cette navigation globale pour favoriser la fréquentation de plusieurs wikis, ce qui permet d'attirer plus de lecteurs et de nouveaux contributeurs potentiels sur votre wiki.
- L'expérience de la navigation locale. Nous avons également choisi d'utiliser le placement de la navigation locale existante des wikis Fandom dans ce nouveau design. Nous savons que la navigation à gauche est importante pour de nombreux éditeurs de Gamepedia, et dans le cadre de ce processus, nous avons exploré des dizaines d'options de mise en page potentielles, en utilisant différentes combinaisons de navigation globale et de placement de la navigation wiki, ainsi que la manière dont cela interagit avec l'expérience de la largeur fluide (nous y reviendrons dans un instant !). Au final, nous avons trouvé que cette conception visuelle était l'approche la plus évolutive, fonctionnelle et moderne que nous pouvions construire. Plus d'informations à ce sujet dans quelques instants.
- L'image d'en-tête. L'une des choses que nous avons pu faire avec cette conception visuelle est de supprimer l'en-tête de couleur unie de la navigation locale et de la remplacer par une en-tête de fond plus personnalisé. Non seulement cela permet une immersion plus profonde dans le thème du wiki, mais cela permet aux communautés de placer leur personnalisation plus haut dans la page entière, donnant ainsi le ton dès le début après le chargement de la page. Bien que ce soit le design que notre nouveau Concepteur de thème prendra en charge, les wikis peuvent ajouter un arrière-plan complet via CSS s'ils le souhaitent.
- Largeur fluide. Sur le côté gauche de la zone de contenu, vous verrez un bouton avec une flèche à double sens. Nous nous inspirons également du livre de Gamepedia avec une mise en page fluide accessible à tous les utilisateurs. Quelle que soit la taille de l'appareil ou du navigateur, votre contenu occupe une plus grande partie de l'écran pour quiconque souhaite étendre la largeur de la page. Vous disposez ainsi de plus de surface d'écran que ce qui est actuellement autorisé sur Fandom et plus que ce que les utilisateurs de Gamepedia déconnectés voient généralement sur la plupart des tailles d'écran.
- Le badge hérité de Gamepedia. Comme promis, les wikis issus de Gamepedia verront leur héritage de Gamepedia honoré dans le cadre de cette nouvelle expérience. Voici notre idée actuelle pour indiquer ce statut d'anciens de la communauté Gamepedia. Le logo de la flamme et du livre se trouverait dans l'en-tête à côté du nom du wiki et serait activé par un paramètre du staff, de sorte que seules les communautés issues de Gamepedia puissent obtenir cet honneur. Le logo serait cliquable pour atteindre une page sur Community Central immortalisant l'héritage et l'histoire de Gamepedia. Nous aimerions avoir votre avis sur cette approche et sa conception visuelle.
À quoi ressemble FandomDesktop lorsque vous faites défiler la page ?[]
Bonne question ! Le haut de la page est incroyablement important, mais n'oublions pas l'aspect du site lorsque vous faites défiler le cœur de la page et commencez à explorer le contenu. Lorsque le public commence à chercher des informations, il est important pour nous que tous les éléments de navigation restent à portée de main afin qu'il puisse rapidement naviguer dans la page, le wiki ou Fandom dans son ensemble.
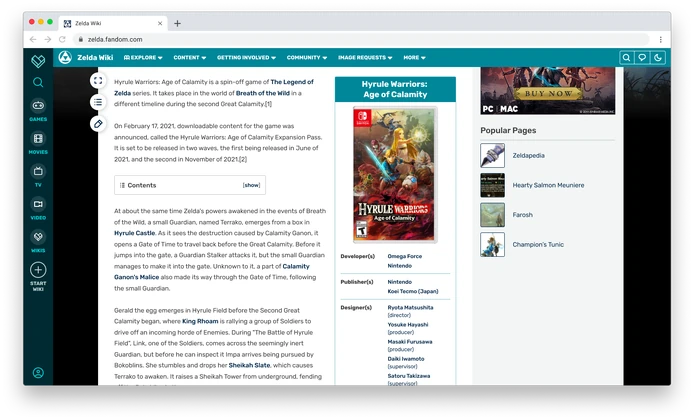
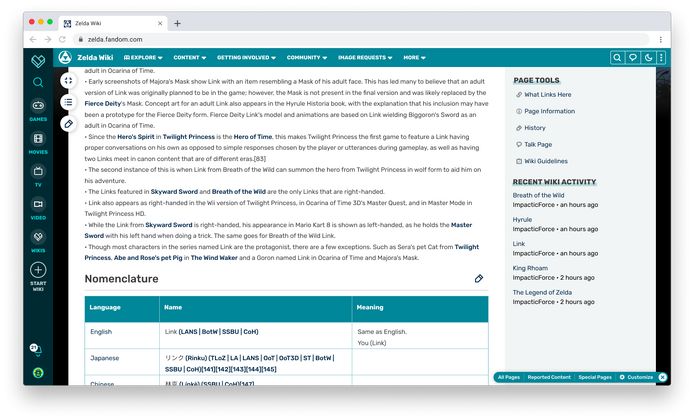
Voici une maquette de ce à quoi cela ressemble :
Parlons de certains des éléments clés :
- La recherche est toujours à portée de vos doigts. Vous pouvez voir comment nous commençons à conserver l'accès aux outils par le défilement, la recherche étant visible sur le côté gauche de la page. C'était déjà le cas avec les wikis Fandom, avec une barre de navigation globale fixe, mais pas avec les wikis Gamepedia. Cela devient donc cohérent pour toutes les communautés, afin que les gens puissent rapidement rechercher plus de contenu.
- La navigation locale défile avec vous. Lorsque vous faites défiler la page, la navigation locale se réduit et vous suit tout le long. Ainsi, les lecteurs sont toujours en mesure d'accéder aux liens importants que vous leur proposez. J'ai déjà mentionné que nous avons essayé de nombreux modèles de navigation différents, en haut et sur le côté, et la possibilité de faire défiler la page avec vous explique en grande partie pourquoi nous avons opté pour ce modèle plutôt que de l'avoir à gauche. Ce n'était pas possible sur les wikis Fandom (la navigation locale est fixée en haut de la page) ni sur la plupart des wikis Gamepedia (où la navigation à gauche pouvait être aussi longue que vous le souhaitiez, ce qui nécessitait un défilement pour voir tous les liens et ne pouvait donc pas rester fixe). C'est aussi en partie pour cette raison que la navigation globale est à gauche, afin qu'il n'y ait pas deux navs empilées en haut de la page.
- Des liens pour un accès facile aux outils. Vous remarquerez qu'il y a trois boutons qui survolent l'extrémité gauche de l'espace de contenu. Le bouton du haut est le commutateur pour passer en largeur fluide. Le deuxième bouton ouvre un menu contenant le sommaire de la page sur laquelle vous vous trouvez. Ainsi, le sommaire se trouve toujours à sa place habituelle, entre l'introduction de l'article et le corps principal du contenu, mais vous pouvez également y accéder quelle que soit la distance parcourue par la page, ce qui facilite la navigation. Le troisième bouton est un bouton de modification qui vous suit dans votre défilement. Vous aurez toujours accès à la modification des sections de la page, comme d'habitude, mais ce bouton permet d'accéder facilement à la modification de l'article en vue complète, où que vous soyez.
S'il vous plaît, dites-moi qu'il y a un mode sombre.[]
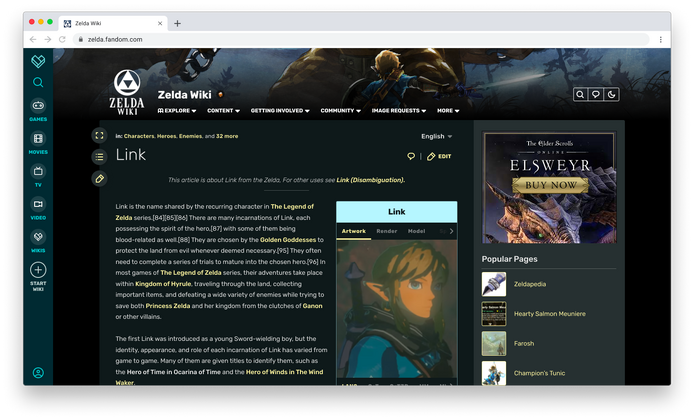
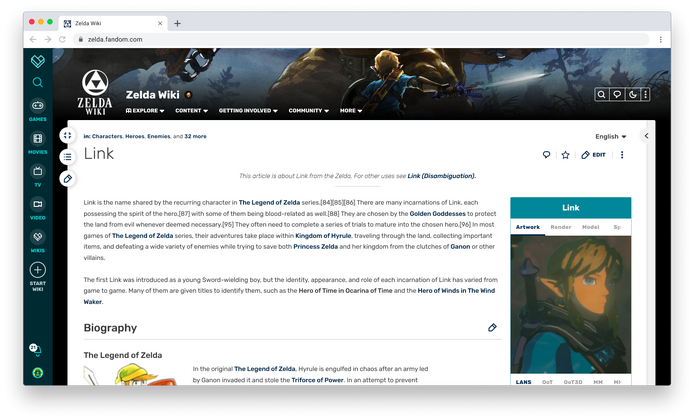
Vous nous l'avez demandé et nous vous avons écouté. Le mode sombre est une option disponible sur Gamepedia depuis longtemps, mais il n'a jamais été disponible sur Fandom. Cela va changer avec l'ajout d'options d'affichage plus personnalisées. Vous pouvez le constater par vous-même :
Chaque utilisateur utilise le contenu à sa manière et, pour répondre à cela, FandomDesktop permet aux utilisateurs d'avoir plus de contrôle sur la façon dont ils affichent la page, même lorsqu'ils sont déconnectés. Nous aimons la façon dont Gamepedia prend en charge un thème clair et un thème sombre, c'est pourquoi nous en avons fait un élément fondamental de la nouvelle expérience.
Notre nouveau Concepteur de thème vous permettra de personnaliser les thèmes clairs et foncés de votre wiki. Alors que nos maquettes utilisent la même image d'en-tête, le Concepteur de thème vous permettra d'en avoir une différente pour les thèmes clairs et foncés. Les administrateurs pourront également définir la version qu'ils souhaitent comme thème par défaut pour leur wiki. C'est la première fois depuis 2010 qu'une option est proposée pour le thème par défaut. Nous ajoutons également la prise en charge des polices de caractères natives pour les titres personnalisés, ce qui permet de mieux exprimer l'identité du wiki.
Nous vous fournirons également le soutien nécessaire lorsqu'il s'agit de choisir les couleurs adéquates pour les thèmes clairs et foncés afin de garantir que tous les lecteurs puissent bien profiter du contenu de votre wiki.
Ok, alors à quoi ressemble l'expérience utilisateur connecté ?[]
C'est une autre excellente question — vous êtes en forme aujourd'hui.
Sur Fandom et Gamepedia, le site a exactement la même apparence, que vous soyez connecté ou déconnecté. Il y a bien sûr quelques différences, comme la possibilité de désactiver la plupart des publicités sur Fandom et de gagner la possibilité de le faire avec Gamepedia Pro, mais c'est à peu près tout. En particulier, l'aspect actuel de Fandom a été conçu selon une approche de « taille unique » où les contributeurs voyaient la même chose que ce que les lecteurs avaient sous leurs yeux, même si cela ne leur était pas utile. Notre expérience au fil des ans nous montre que ce n'est pas la bonne approche et que nous devrions trouver des moyens de rendre l'expérience des personnes connectées plus adaptée aux éditeurs. FandomDesktop est une étape dans cette direction.
Une fois que vous vous êtes connecté, voici à quoi le site peut ressembler :
Passons en revue les points clés :
- Une expérience sans publicité. Comme toujours, vous pouvez désactiver presque toutes les publicités du site. Cela ne changera pas, ce qui vous donne une page plus élégante qui se concentre beaucoup plus sur le contenu et beaucoup moins sur la façon dont il est monétisé. Cependant, cette monétisation a son importance, sinon nous ne serions pas en mesure de poursuivre notre activité ou de construire de nouvelles choses, mais vous n'avez pas besoin de la voir. La valeur que vous apportez au site compense la perte de revenus que nous subissons en ne vous montrant pas de publicité d'une manière que je ne peux que résumer comme étant infini fois Batman. Ce qui est beaucoup.
- Actions centrées sur l'éditeur. Dans le coin supérieur droit, vous voyez des boutons dédiés à l'éditeur comme le bouton Ajouter une page, Modifications récentes, Tableau de bord administrateur et — dans le menu additionnel — Ajouter une image ou Ajouter une vidéo. La plupart de ces boutons ne sont pas visibles pour les utilisateurs déconnectés, car ils ne sont pas aussi importants pour les personnes déconnectées. Ils sont destinées à votre flux de travail. Vous aurez également un accès facile pour basculer entre le mode clair et le mode sombre.
- Outils de la page. Vous verrez que le rail de droite contient désormais des liens et des outils de page importants, avec un accès rapide à des éléments tels que « Pages liées », « Historique », « Page de discussion », etc. Ces options seront également disponibles dans votre barre d'outils inférieure, qui fera partie du design bien qu'elle ne soit pas montrée sur cette image.
- La largeur de préférence reste intacte. Si vous avez choisi d'afficher la page d'une manière plus large, le site s'en souviendra et vous n'aurez pas à activer ou désactiver la largeur élargie à chaque fois que vous consulterez une page.
Voici ce que vous verrez lorsque vous ferez défiler la page :
Comme toujours, quelques points clés :
- Bouton de modification de page toujours à portée de main. Comme pour l'expérience de déconnexion, vous aurez accès à la fois à la modification de section et au bouton de modification de page, peu importe où vous vous trouvez sur la page.
- Les raccourcis restent à portée de main. La navigation locale vous suit également dans la page, vous aurez donc toujours vos options de navigation.
- Des modules sur le rail de droite sur mesure. Les modules de droite plus centrés sur la modification et la modération continueront à vous suivre en bas de la page.
- Barre d'outils de l'éditeur remodelée. Vous verrez ici la barre d'outils remodelée dans le coin droit. Nous y reviendrons plus en détail dans un autre billet de blog, notamment sur son fonctionnement.
Vous avez annoncé une nouvelle très intéressante…[]
En effet, je l'ai fait. Vous vous dites peut-être : Et si je ne veux pas voir le rail de droite, même avec ces outils de page supplémentaires ? Et si je voulais encore plus d'espace pour le contenu sur mon écran ? Je vous ai dit plus tôt dans ce blog que j'allais vous annoncer quelque chose qui, selon moi, est la chose la plus excitante que j'ai jamais annoncée, et c'est la réponse à ces questions.
Si vous êtes un utilisateur connecté, vous pourrez définir une préférence au sein de votre compte pour réduire et masquer le rail de droite. Vous disposerez également d'un bouton à bascule sur la page pour l'afficher ou la masquer. Voici à quoi ressemblera la page lorsque cela se produira :
Pour la première fois depuis plus d'une décennie sur Fandom, vous pourrez bénéficier d'une expérience vraiment complète en largeur si vous êtes connecté à votre compte. Nous ne pouvons pas le faire pour les utilisateurs déconnectés — le rail de droite est un véhicule nécessaire pour les publicités — mais nous avons intégré cet avantage pour vous. Nous avons entendu ces commentaires depuis 2010, lorsque l'expérience de largeur fixe est devenue l'une des plus grandes critiques que nous ayons eues sur Oasis. Nous l'avons entendu lors d'études sur les utilisateurs avec des contributeurs pendant la conception de FandomDesktop. Nous l'avons entendu de la part du Community Council. Nous l'avons particulièrement entendu de la part des contributeurs de Gamepedia, qui auraient autrement perdu une partie de la surface de leur écran. Enfin, nous l'avons également entendu lors du Community Connect, où nous avons promis d'écouter les commentaires et d'incorporer ce que nous pouvions.
En bref, nous l'avons entendue haut et fort. C'est une chose qui a été très importante pour les contributeurs de Gamepedia, que nous avons aussi beaucoup entendue de la part des contributeurs de Fandom et nous sommes ravis de pouvoir y répondre avec une largeur de contenu encore plus grande que Gamepedia. Nous allons encore essayer de rendre le rail de droite plus utile pour vous et nous espérons que vous l'activerez, mais nous laissons ce choix entre vos mains.
À quoi ressemble la page lorsque je suis en train de modifier ?[]
Nous voulons nous assurer que l'identité visuelle de FandomDesktop reste intacte lorsque vous êtes en mode modification. Nous nous efforçons de continuer à améliorer l'expérience de modification, en visant à vous donner plus d'espace pour modifier tout en restant proche de la fonctionnalité de base. L'expérience de modification de Gamepedia a fait un bon travail en vous donnant accès à des fonctionnalités supplémentaires en dehors de la barre d'outils de l'éditeur, quelque chose que nous avons repris dans la nouvelle conception visuelle.
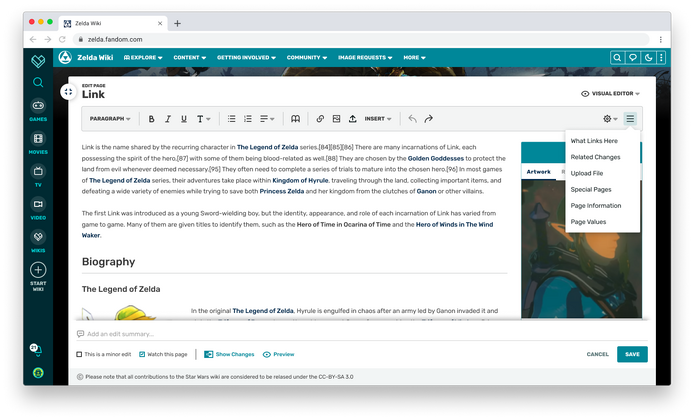
Découvrez le flux de modification :
Les points les plus importants sont :
- Accès continu à la navigation locale. Lorsque vous êtes en train de modifier, il se pourrait que vous vouliez avoir un accès facile à une autre page. Actuellement, cela nécessite généralement d'aller sur un nouvel onglet et de revenir ensuite sur la page du wiki. Dans ce cas, vous serez en mesure d'ouvrir des liens importants immédiatement dans de nouveaux onglets.
- Basculement facile entre les éditeurs. Le basculement entre l'éditeur source et l'éditeur visuel doit être aussi simple que possible et c'est ce que nous cherchons à faire ici.
- Accès aux outils de la page. Ce n'est pas parce que vous modifiez la page que vous n'avez pas besoin d'accéder à certains de ses outils. L'éditeur aura un menu où vous pourrez continuer à accéder à ces outils.
- Plus de surface d'écran couverte. La zone contenant l'éditeur utilise la plus grande partie de l'espace de l'écran, offrant un maximum d'espace à votre flux de travail de modification et vous permet d'avoir une meilleure expérience sur une surface plus large.
Et si je vois des choses qui pourraient être améliorées ?[]
Cette refonte n'est que le début de cette nouvelle aventure. Ce nouveau thème est une base sur laquelle nous pouvons continuer à apporter des améliorations. Voici quelques domaines clés qui, nous le savons, peuvent encore être améliorés :
- Iconographie. Nous avons reçu des commentaires d'utilisateurs selon lesquels certains boutons ne sont pas clairs pour tout le monde. Nous allons explorer les moyens de rendre cela plus clair.
- Profil et notifications. Les premiers retours que nous avons reçus des membres du Community Council et des participants du Community Connect sont que le menu du Profil et des notifications se trouvant en bas à gauche avec la nouvelle navigation globale nécessitera beaucoup de temps pour s'y adapter et ne se fait pas par intuition, étant donné que la plupart des sites placent ces expériences en haut de la page. Nous avons quelques idées passionnantes sur la manière d'utiliser cette nouvelle navigation globale, mais nous devons nous assurer que nous en maîtrisons bien les bases et nous continuerons donc à y travailler si nécessaire.
Si vous pensez qu'il y a quelque chose qui nous a échappé, faites-le nous savoir ! Nous lirons tous les commentaires laissés sur ce billet de blog. Si votre wiki a un Représentant de Wiki, vous pouvez lui envoyer vos commentaires. Sinon, vous pouvez nous envoyer un courriel à l'adresse suivante community@fandom.com.
Chronologie de la publication de FandomDesktop[]
FandomDesktop sera disponible comme une option et une nouvelle expérience plus tard au cours du printemps, les wikis existants l'adopteront quant à eux par défaut au cours de cet été. Nous aurons une date plus précise dans les prochains billets de blog.
Prochaines étapes[]
Et voilà les gens, nous sommes arrivés à la fin du long voyage sur ce billet de blog. Il y a encore beaucoup de choses que je n'ai pas encore abordées, que ce soit dans leur totalité ou de manière plus détaillée. Au cours des prochaines semaines, d'autres billets de blogs seront consacrés à des sujets tels que le Concepteur de thème, la navigation locale et globale, les pages d'articles, les outils de l'éditeur, les éléments de personnalisation, ainsi qu'à la manière dont les commentaires de la communauté ont façonné ce nouveau concept visuel.
En attendant, nous vous invitons à nous faire part de vos réactions dans les commentaires !
Vous pouvez consulter l'article original ici (en anglais).
Cliquez ici pour suivre les blogs du Staff.
Nous expérimentons ! Apprenez-en plus sur les types d'événements et autres choses que nous avons fait jusqu'à présent ou que nous prévoyons de faire !
Vous souhaitez un accès à temps réel à vos camarades éditeurs et au staff ?
Rejoignez notre serveur Discord officiel pour les utilisateurs enregistrés !